Dear [Generic Online Service],
I value your existence.
Without Dropbox, I wouldn’t have been able to print out that resume last-minute before my interview.
Without Grooveshark, my hours spent coding would be much more tedious.
Without Reddit, I would never be able to procrastinate effectively.
I full well recognize the huge benefit of having these web-based services and hundreds of others in our daily lives. We take them for granted, but they provide us with a lifestyle of ease, help us connect and collaborate with others, and repair the damage done by our foibles.
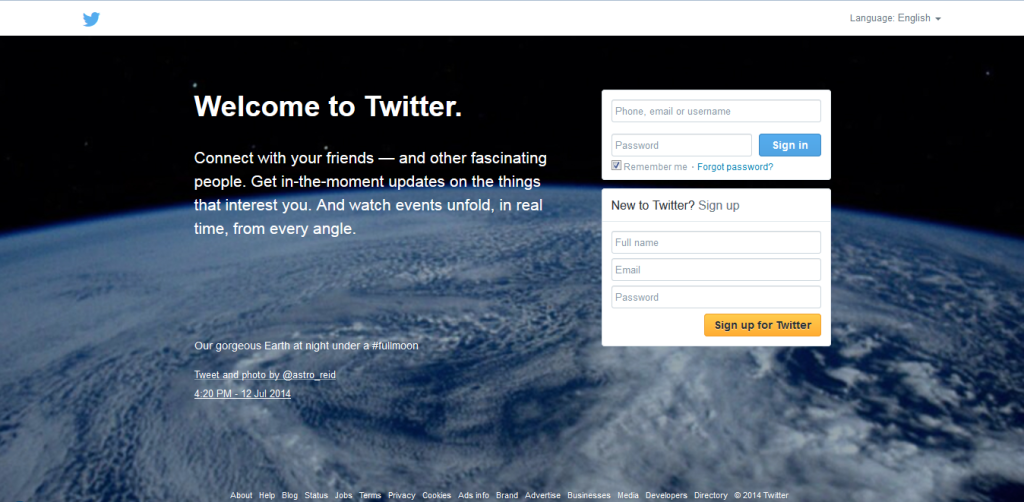
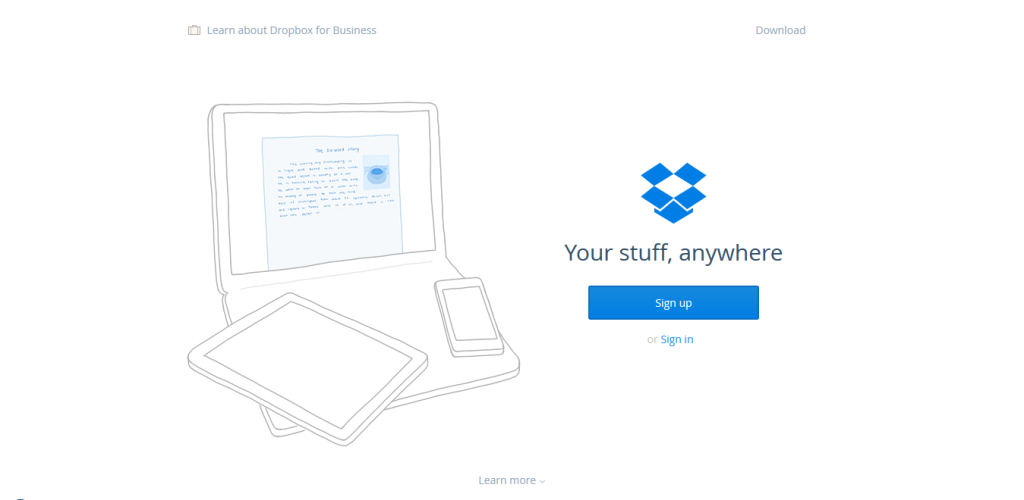
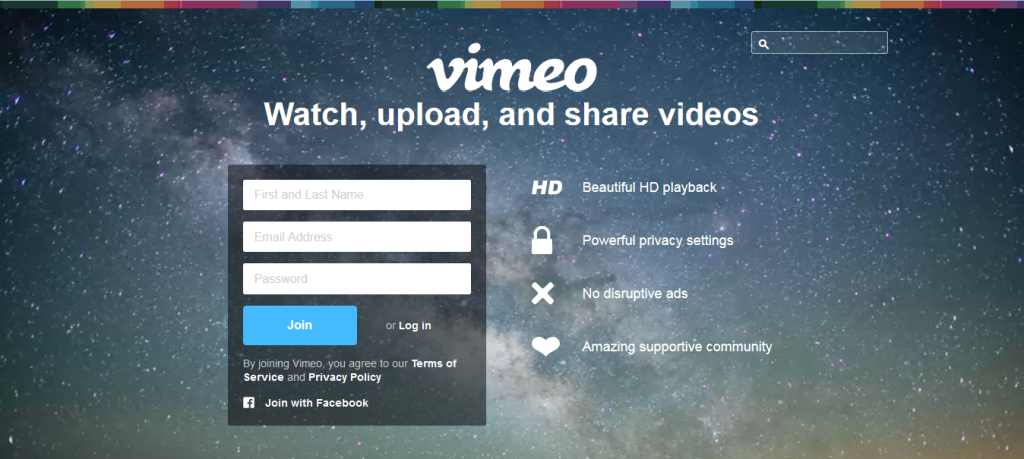
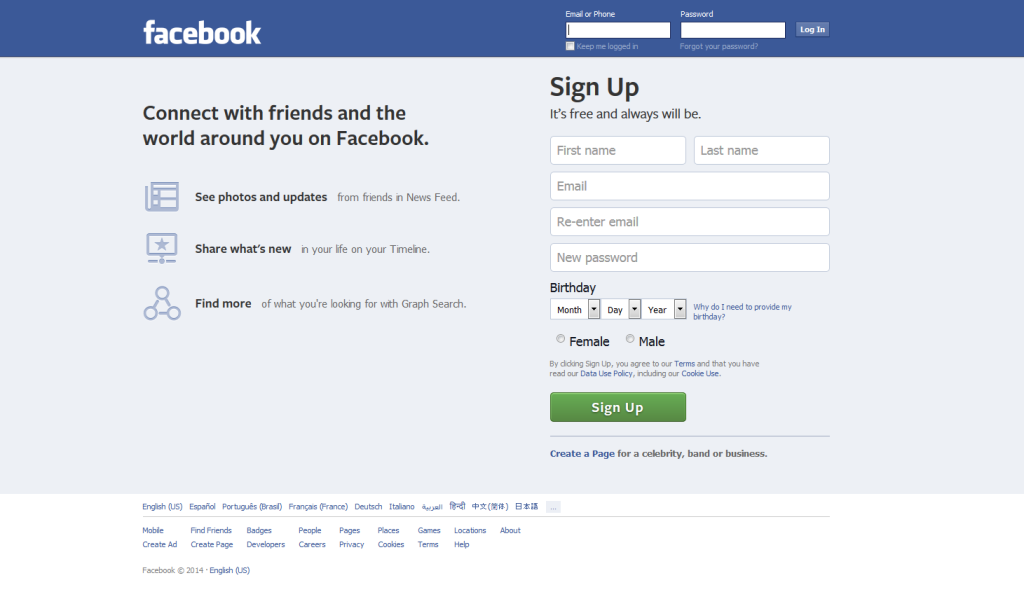
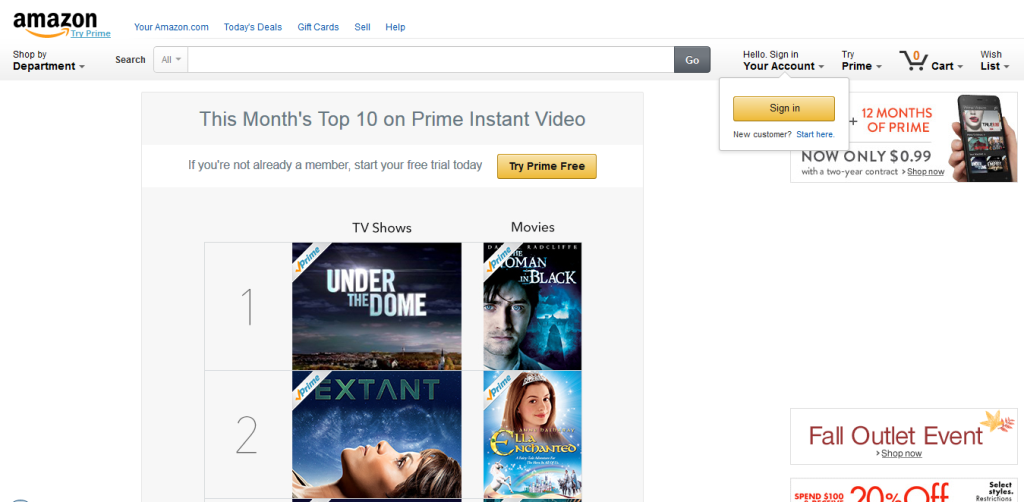
But I do have one complaint. It’s a minor, aesthetic gripe, but I think it’s important. In a small way, it reflects the way a service sees its consumer. Do you know what I’m getting at? I’m talking about the miniscule login button:
Probably the smallest, most ignominious element on the page, many sites’ landing pages seem designed almost intentionally to relegate it to a side-note.
You may think I’m beating on a rather fragile drum. I’m not trying to change the world here, and I don’t think small login buttons mean the Internet is about to explode. But I do think it’s important to recognize that a site’s design represents a company’s thought process.
Companies hire or retain graphic designers to carefully craft their websites, and the end result can be beautiful. It’s doubtful that the choice of button size is arbitrary. Large or significantly striking visual elements connote the “focus” of the page. When that focus is shifted almost completely from welcoming old hands to acquiring fresh blood, it’s a clear sign that the company is willing to sacrifice some measure of comfort and simplicity to gain more appeal on first glance.
Incidentally, I’m not the only one to wonder about this. In fact, it’s been talked about for a few years already.
The best answers as to why designers build pages this way include “well, at least the button is in the same place consistently across sites” — which it’s not — and “it’s more important to attract new clients. The old ones know where to look,” which to me, goes right back to my main point that once a service has you — and your information — in its grasp, it’s ready to move on to someone else.
If nothing else, it’s food for thought. I will leave you with one more example that I think strikes a nice balance — but of course, their business strategy demands high-rate returns, so where does that leave us? With more to ponder….